Ignition Gazebo's graphical user interface is powered by Ignition GUI. Therefore, Gazebo's GUI layout can be defined in Ignition GUI configuration files. These are XML files that describe what plugins to be loaded and with what settings.
How to load different GUI configurations
There are a few places where the GUI configuration can come from:
- A file passed to the
--gui-configcommand line argument - A
<gui>element inside an SDF file - The default configuration file at
$HOME/.ignition/gazebo/<#>/gui.config*, where<#>is Gazebo's major version.
Each of the items above takes precedence over the ones below it. For example, if a user chooses a --gui-config, the SDF's <gui> element is ignored. And the default configuration file is only loaded if no configuration is passed through the command line or the SDF file.
- For log-playback, the default file is
$HOME/.ignition/gazebo/<#>/playback_gui.config
Try it out
Default configuration
Let's try this in practice. First, let's open Ignition Gazebo without passing any arguments:
ign gazebo
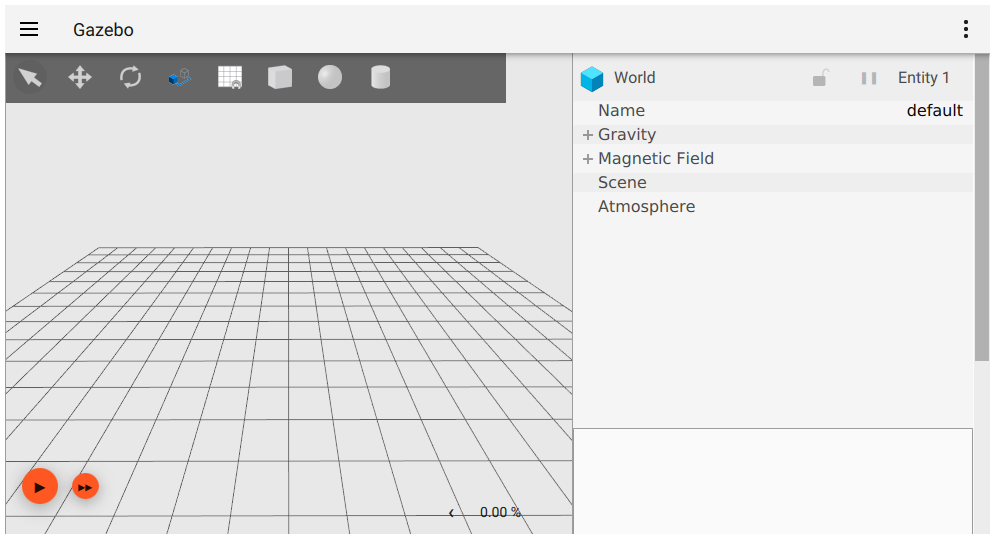
You should see an empty world with several plugins loaded by default, such as the 3D Scene, the play/pause button, etc.

By default, you're loading this file:
$HOME/.ignition/gazebo/<#>/gui.config
That file is created the first time you load Ignition Gazebo. Once it is created, Ignition will never write to it again unless you delete it. This means that you can customize it with your preferences and they will be applied every time Ignition is started!
Let's try customizing it:
Open this file with your favorite editor:
$HOME/.ignition/gazebo/<#>/gui.config- Change
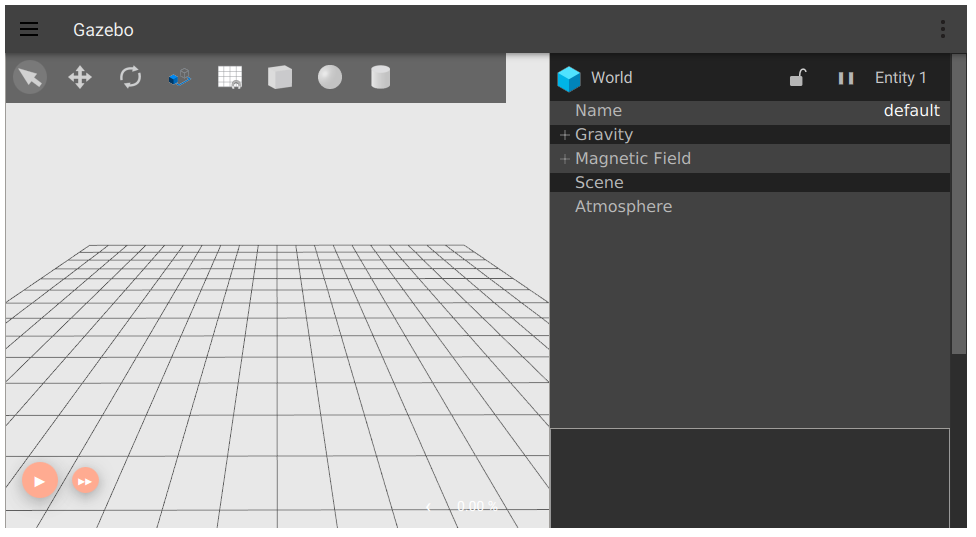
material_themefromLighttoDark Reload Gazebo:
ign gazebo
Note how the UI is now in dark mode!

You'll often want to restore default settings or to use the latest default provided by Ignition (when you update to a newer version for example). In that case, just delete that file, and the next time Gazebo is started a new file will be created with default values:
rm $HOME/.ignition/gazebo/<#>/gui.config
SDF
Let's try overriding the default configuration from an SDF file. Open your favorite editor and save this file as fuel_preview.sdf:
Now let's load this world:
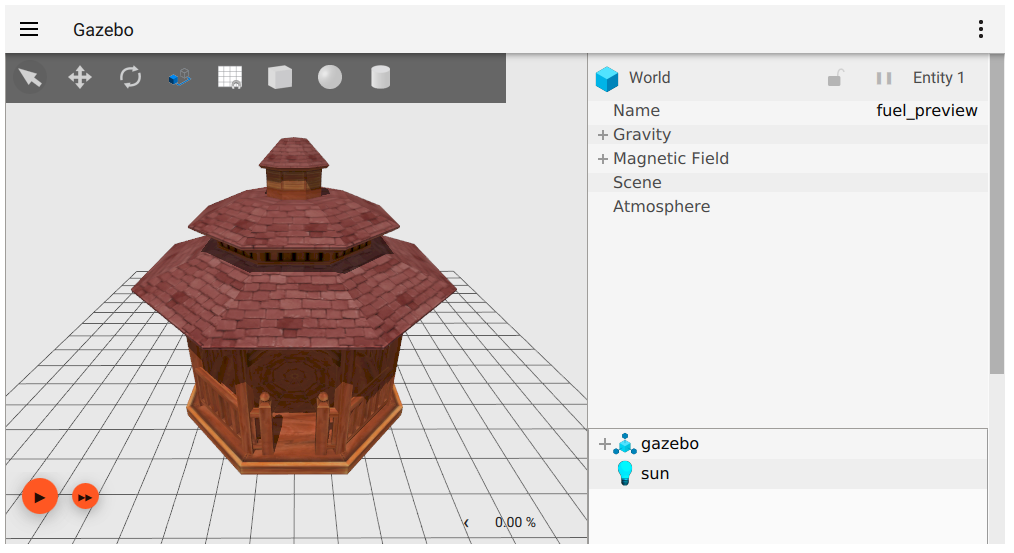
ign gazebo <path to>/fuel_preview.sdf
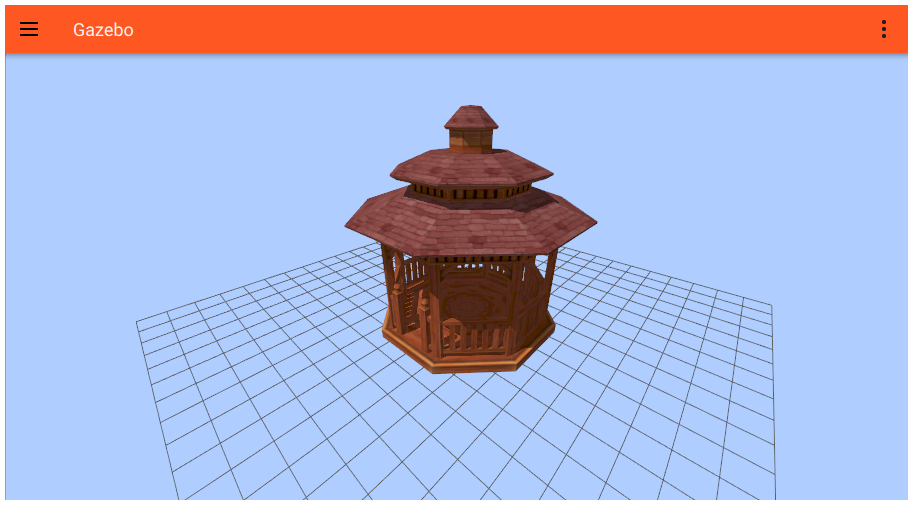
Notice how the application has only one GUI plugin loaded, the 3D scene, as defined on the SDF file above.

If you delete the <gui> element from the file above and reload it, you'll see the same model loaded into the default GUI layout.

Command line
It's often inconvenient to embed your GUI layout directly into every SDF file. But you also don't want to be editing the default config file every time you want to start with a different layout. That's why Gazebo also supports loading configuration files from the command line.
Let's start by creating a custom configuration file, but instead of editing by hand, we'll create it from the UI.
- Let's start loading the SDF world we created above, with the
<gui>element back:
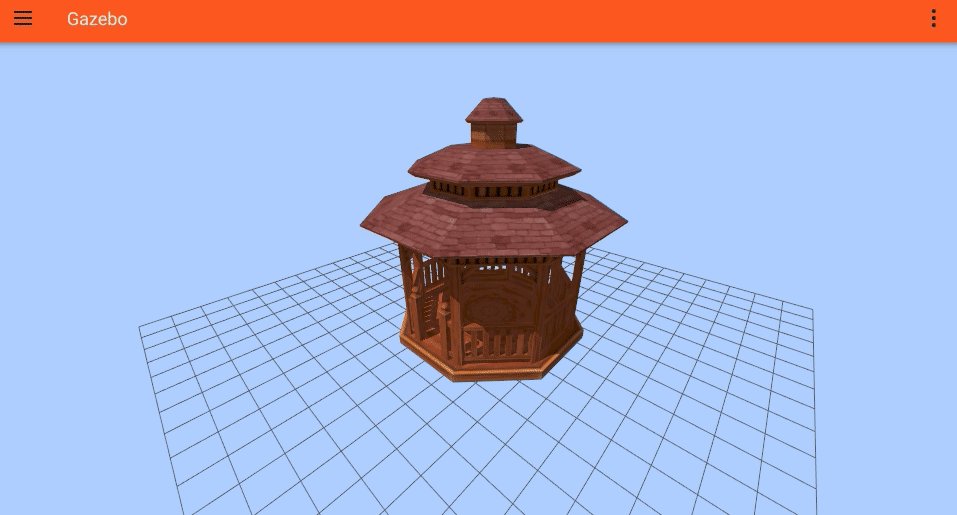
ign gazebo <path to>/fuel_preview.sdf
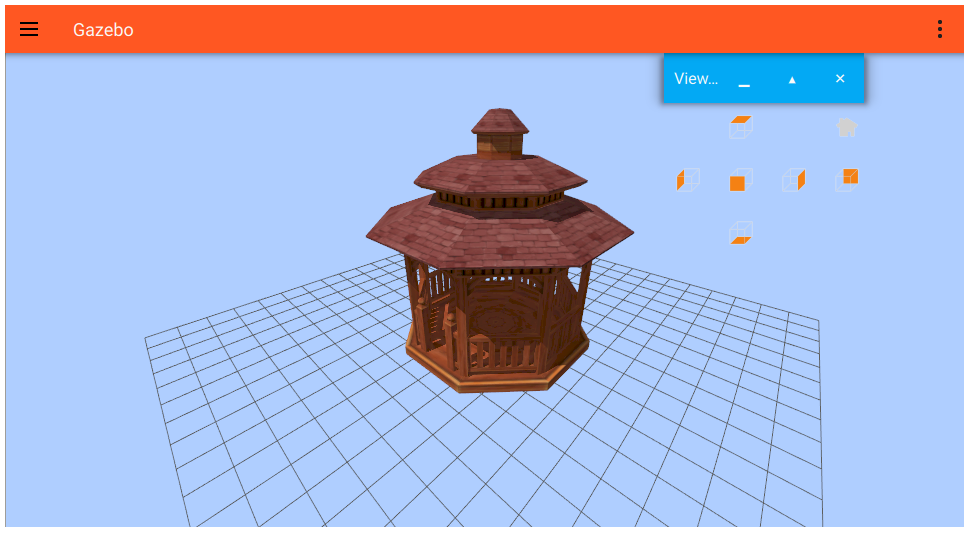
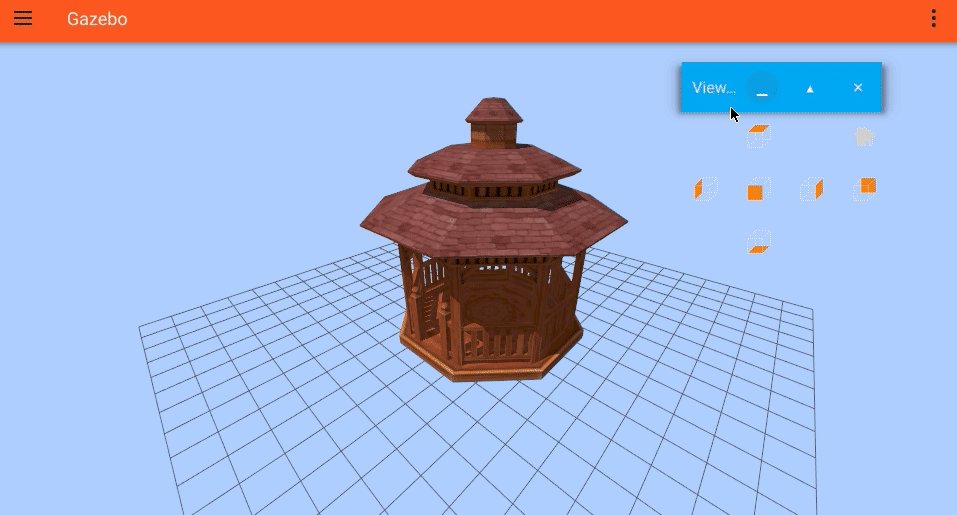
- Now from the top-right menu, choose to add the "View Angle" plugin. This plugin has convenient buttons to change the camera angle, try them out!
- Undock the inserted plugin by clicking on the □ button on top of it.
- Now that the plugin is floating, drag it to any place you want.
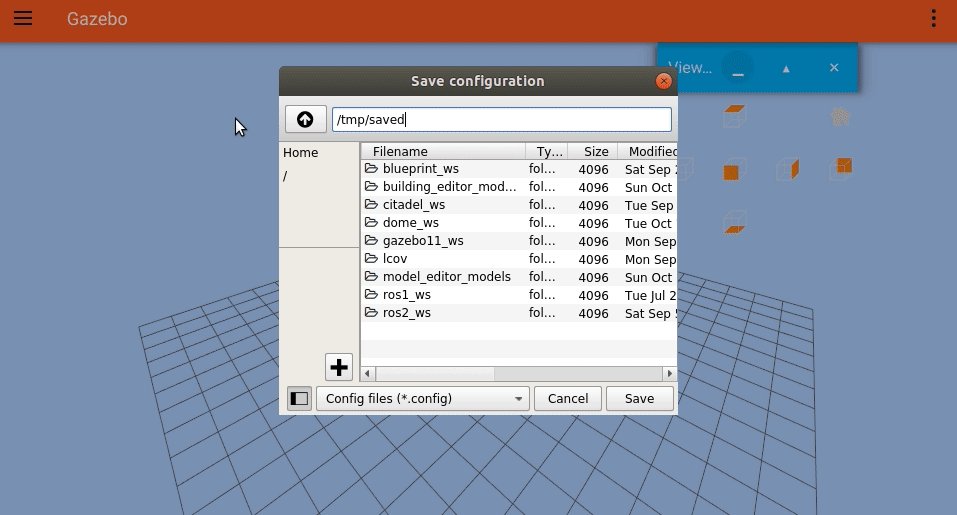
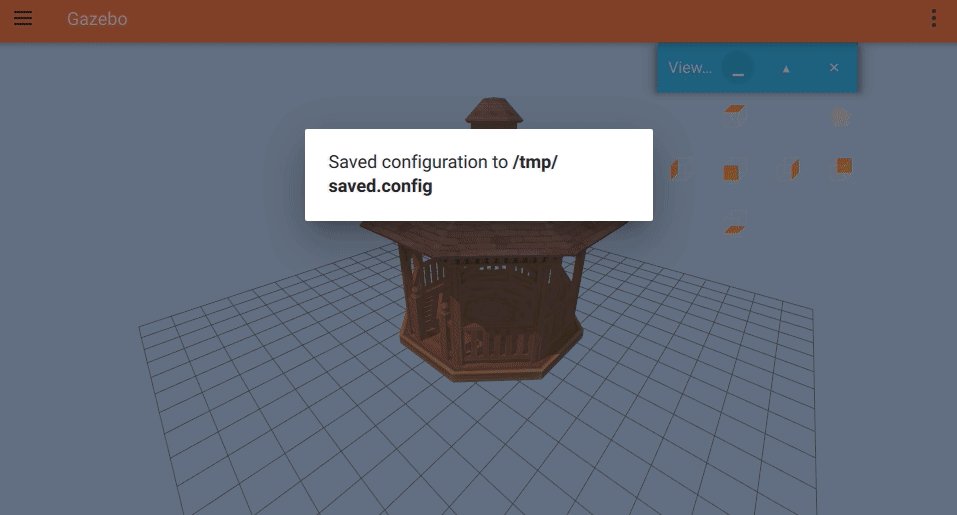
- Finally, let's save our configuration by going to the top-left menu and choosing "Save client configuration as".
- Save the file at a path of your choice, and name it
saved.config. - Close Gazebo

- Take a look at the saved file if you're curious, it will look a lot like the default file, but with more properties defined.
Finally, let's load the previous world, with our custom configuration:
ign gazebo <path to>/fuel_preview.sdf --gui-config <path to>saved.config- Gazebo should open with your custom layout.
Tip: From the top-left menu, you can choose "Save client configuration" to save directly to $HOME/.ignition/gazebo/<#>/gui.config.